 読みやすいレイアウト 読みにくいレイアウト
読みやすいレイアウト 読みにくいレイアウト
メーラー(電子メールソフト)ネタばかりになりましたので、ちょっと気分転換。ワープロソフトについて。▼
ワープロソフトというよりも、パソコンを使った文章表現の基本として、フォント(書体)の選択についてのワンポイントです。
パソコンには、あらかじめたくさんのフォント(書体)が入っていますね。とくに使い始めの時には、うれしくなって「目立たせよう」「かっこよくしよう」といろいろなフォントを使いたいところです。
また、最近はカラープリンタも普及しているので「色とりどり」のカラフルな文章も見かけますね。
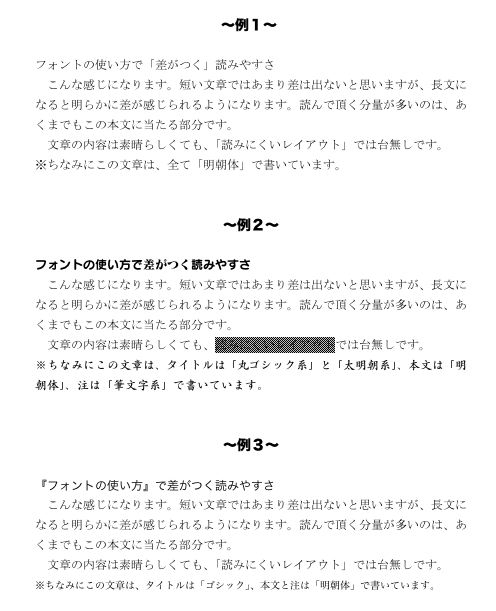
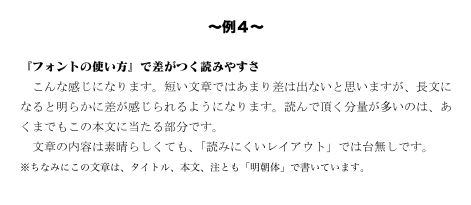
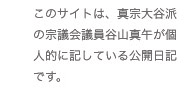
でも、ここは「ぐっ」とこらえて、以下の例1から3を見比べてみて下さい。
※文字の大きさは12ポイントを使用しています。

・「例1」は、全部同じフォントを使った例です。最初に文章を打つときは、この状態ですね。
しかし、これではあまりにも「読みにくい」わけです。
・「例2」は、読みやすくしようと努力はしているのですが、「ありがちな」よくない例です。
・「例3」は、私がレイアウトするとしたら・・・という例です。
※「例3」では『読みやすさ』を目指すために、フォント選択以外の要素として「注」の文字の大きさを小さくしています。また、タイトル部分では「差がつく」を強調したいところですが、実際には「フォントの使い方」を強調した方が内容(=本文)が伝わりやすいので、『』の位置を変えてあります。
いかがでしょうか。
●文章を作っていくときに、使うフォントは「2つ」が基本になります。
・見出し、タイトル等=「角ゴシック系」
・本文=「明朝系」です。
●文字の大きさも重要になりますが、普通の文章であれば、本文が12ポイントであれば、見出しは14〜18
ポイントぐらいが基準になると思います。
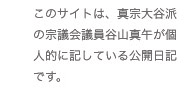
●まあ、下のようなものも内容によっては「あり」でしょう。使っているフォントは1つで、太さ違い(専門用語ではウェイト違い)で表現しています。

パソコンは何でも出来て便利なのですが、何でも出来るからといって、結果が必ずしもよくないということも、ままあります。このフォントの選択も、その良い例だと思います。
「読みやすいレイアウト」を目指すにはお手本も必要ですね。お手本は身の回りにたくさんあります。
雑誌の「インタビュー記事」や商品の「カタログ」などをあらためてじっくりと見てみると、一つのセクションやコーナーで使われているフォント(書体)は意外に少ないですね。使うフォントの種類よりも、ウェイトなど他の方法で「読みやすさ」の工夫をしているのがよくわかります。
今回は触れませんでしたが、色の使い方も含めて、雑誌やカタログなどはとてもよいお手本になります。
Posted: 2003年9月30日(火) at 03:04 AM
Quick Links
ABOUT ME
このサイトの住人は・・・


About This Site
【このサイトの読み方】
詳しくは、下の「CATEGORIES」の「How to Read」をご覧下さい。
囲みの中には記事の「タイトル」と「要約文」が表示されています。
記事末に▼があるものは続きが書かれていますので、囲み下段の「全文を読む」をクリックして全文をお読み下さい。
詳しくは、下の「CATEGORIES」の「How to Read」をご覧下さい。
Categories
Calendar
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
LINK
COUNTER
Archives
XML/RSS Feed
Statistics
Total entries in this blog:
Total entries in this category:
Published On: 4 03, 2004 12:44 AM
Total entries in this category:
Published On: 4 03, 2004 12:44 AM